


Currently, there are over more than 6 billion smartphone users across the world, this number shows that the mobile app industry is thriving and will continue so as app usage and smartphones usage grows at a steady rate.
Competition in the mobile application market is on the rise due to the said reasons. Every day new mobile apps are coming into the competition equipped with new and exciting features but what are the keys behind those successful apps.
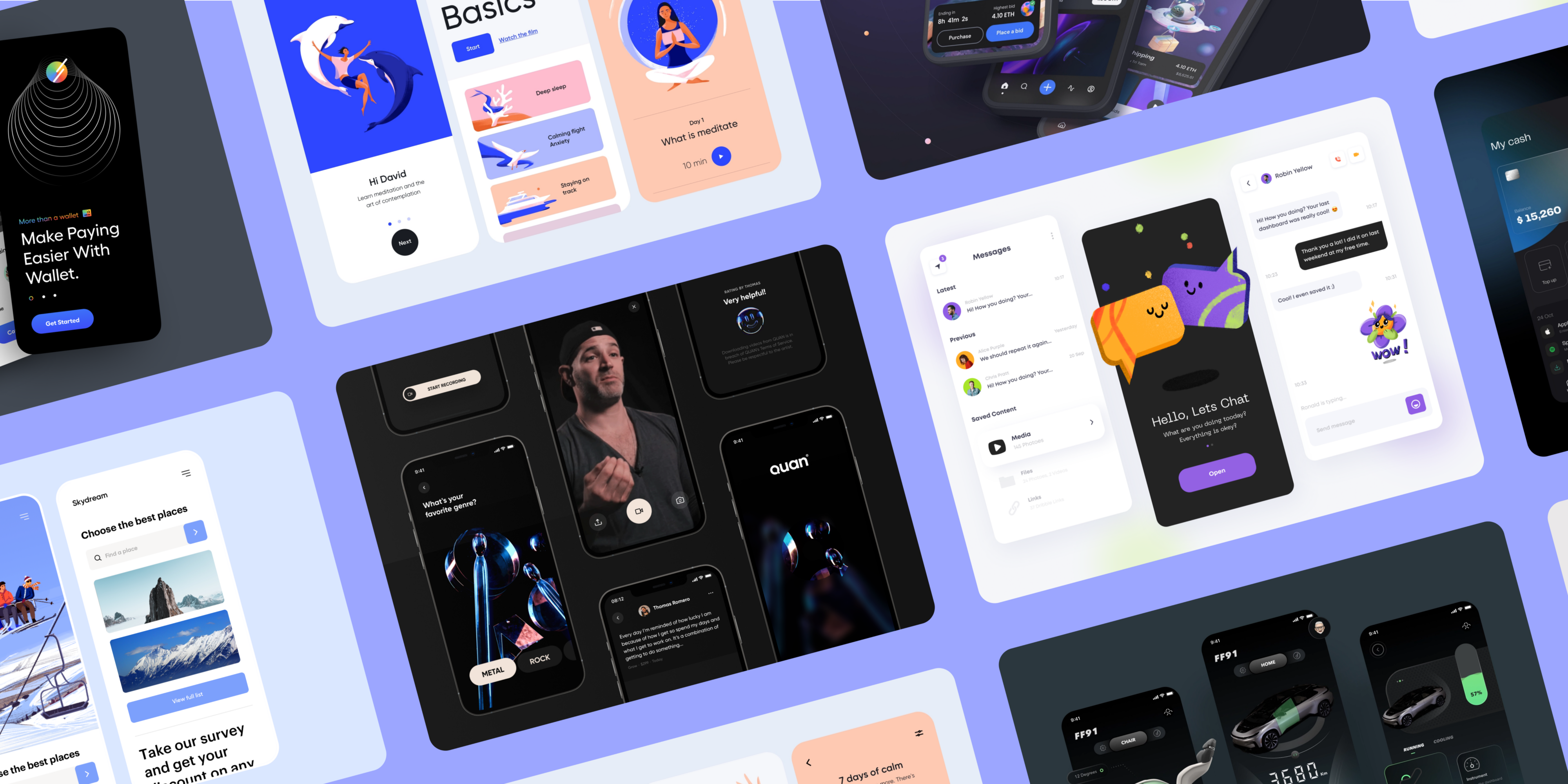
One of the key successes behind a popular/successful mobile app that allows it to stand out from all its competitors is design. Design is an essential aspect as we as humans are inherently attracted to beautiful things as such incorporation of such aspects can attract users to an app on first glance, as the years go by this becomes more relevant. Likewise in 2021 mobile app UI/UX design is significantly important for developers.
As an app developer/owner knowing the latest trends in mobile app design is essential and in this article, we will present what are the best mobile app design trends in 2021.
The design of the icons and buttons on a mobile app has become simple over the years.
How do we make icons and buttons more interesting? The answer behind this is a design trend called neumorphism. By applying Neumorphism it makes the icons and buttons more dimensional. The simple and flat design of the app and icon is preserved while adding realistic effect with perfectly set shadowed. This makes the icon and buttons look like they are floating on the screen giving a feeling that it looks like a real button/icon on your screen.
Gradient colors are the best bet when it comes to having a soothing design that does not counteract each other. The use of gradient colors allows the beautifying of the UI appearance of a mobile app. Gradient colors ultimately bring great versatility to the table giving you multiple choices for your app to allow the enrichment of the pallet of colors on your mobile app. Meanwhile, soothing design is related to the content placement and content amount as simple and easy to understand designs are what allows users to use and quickly understand the app without troubles whilst not overwhelming the user
When using a mobile device swiping is the norm and it could be said to be a unique feature on a touch screen device thus taking advantage on this feature is important. When using it a very pleasant and good feeling can be invoked from the user's swipe if this is supported by animation. Very good use of these animations can allow a better user experience on the app.
In recent years round shapes are applied throughout mobile apps ranging from icons to buttons. Its rounded design makes the apps/icon look more attractive by giving it a smooth and slick feeling. The usually pointy shapes are now replaced with rounded designs gives a more friendly and pleasant impression when users are using the mobile app.
Calculating and displaying data in the form of simple diagrams are boring. Data visualization provides much useful information, many challenges are faced to make it look less stressed and much more pleasant looking. As such simplifying data visualization in a fun and attractive way is a way to increase user interaction, by adding graphics animation and colors can soothe the tension on usual complex data allowing a better user experience.
https://timedoor.net/blogs/Global-Mobile-App-Design-Trends-in-2021/#Gradient_Colors